
Horror, panic, and utter chaos. These are the least of what SEO has experienced since Google changed how titles appear in the SERPs.
In what we hope is occurring just 20% of the time, officially confirmed last week yet live for longer, our Google overlord pulls the title from on-page elements instead of the title tag.
The headline or largest text (usually an H1) often replaces the title tag in these cases. I’ve also seen H2s, alt text, and even CTA button text used as well.
Google has good intentions… the title as defined by the site may not best represent the page’s content. Google has rewritten them occasionally in the past for a long time. This shift was more dramatic however, even leading to feedback requested in a Google Webmaster Help topic.
Nonetheless, I feel this update is very messy in its current state, leading to poor titles in search results for my clients.

Here’s a quick mitigation tip: ensure important HTML features use Title Case, especially for your largest text, on key pages.
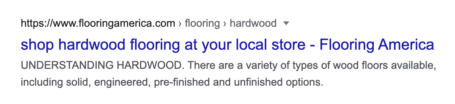
Some websites format their H1s via CSS in uppercase, yet the underlying HTML is still lowercase. Google then creates an unappealing title, with a lower clickthrough rate, from that element.
Since we know that user engagement affects keyword rankings, this little change could make a big difference in your organic success, at least for now and perhaps a while!
